
برای افرادی که معمولا در حوزه برنامه نویسی وب اطلاعات خاصی ندارند، کار کردن با یک توسعه دهنده وب میتواند سخت باشد. این افراد همیشه از عباراتی مثل HTML، CSS و Java استفاده میکنند که ممکن است برای شما معنی خاصی نداشته باشد.
در ادامه به معرفی طراحی سایت با html و سایر ابزار های مورد نیاز میپردازیم و شما را با طراحی سایت با html و CSS بیشتر آشنا خواهیم کرد و متوجه خواهید شد که طراحی سایت با html به تنهایی امکان پذیر نیست و باید از عناصر و زبان های دیگر نیز استفاده شود.
html و CSS، زبان های توسعه وب هستند که به برای ساخت سایت های مختلف از آنها استفاده میشود. برای افراد صاحبان مشاغل درک کد های پیچیده CSS و html و ترکیب این دو اصلا نیاز نیست. اما اطلاعات کافی در این زمینه به شما کمک میکند، قبل از شروع گفتگو، درخواست تغییراتی که در نظر دارید انجام دهید و یا زمان اعمال آنها معقول به نظر بیاید.

66 درصد مردم ترجیح میدهند چیزی را ببینند که به جای اینکه ساده و یکنواخت باشد، به طور زیبا و خلاقانه طراحی شده باشد. طراحی وبسایت؛ بخش مهمی از حضور شما در بازار آنلاین وابسته به وبسایت است. اگر به تجارت آنلاین خود اهمیت میدهید، حتما به اهمیت طراحی سایت اختصاصی با html و زبان های دیگر که به شما وبسایتی خلاقانه را هدیه میدهند نیز اهمیت خواهید داد.
در واقع وبسایت شما تاثیر اولیه را خواهد گذاشت و اگر این طراحی زیبا باشد، تاثیر قوی است و باعث جذب کاربر میگردد.
html مخفف Hypertext Markup Language است که به زبان فارسی به، زبان نشانه گذاری ابر متن ترجمه شده است!
html به توسعه دهندگان وب این امکان را میدهد که اسکلت وبسایتی که نیاز دارند را طراحی کنند. تعریف بخش ها، عناوین، پاراگراف ها، صفحات مختلف، لینک ها و سایر اجزای دیگر صفحه با html امکان پذیر است.
در واقع html زبان برنامه نویسی نیست و با ابزار خود امکان قالب بندی و سازماندهی اسناد برای بارگذاری در اینترنت را فراهم میکند.
به طور کلی، html یک زبان نشانه گذاری است که یادگیری آن حتی از افراد مبتدی نیز وقت زیادی نمیگیرد.
تمام صفحه هایی که بر روی اینترنت بارگذاری میشوند، با html نوشته میشوند و پسوند . html و یا . htm را دارند. در واقع html استاندارد بارگذاری صفحات بر روی وب است.
روش کار اینگونه است که هر صفحه از چندین تگ به زبان انگلیسی <tag> تشکیل میشوند. در واقع هر کدام از این تگ ها امکاناتی را دارد که باعث میشود شما طراحی مورد نظر خود را اجرا کنید.
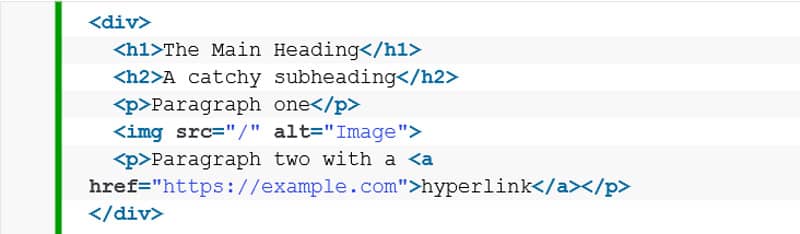
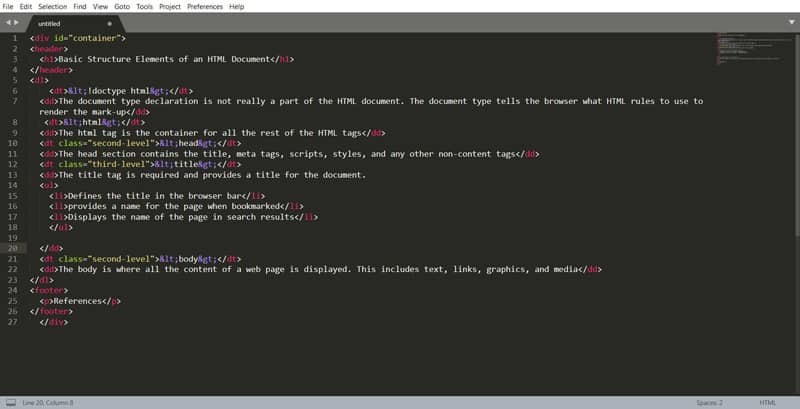
به عکس که قسمتی از یک قطعه کد است دقت کنید، تمام نام هایی که در <> قرار دارند، تگ هستند که هر کدام کار خاصی را انجام میدهند در ادامه به معرفی تگ های مهم طراحی سایت با html میپردازیم.

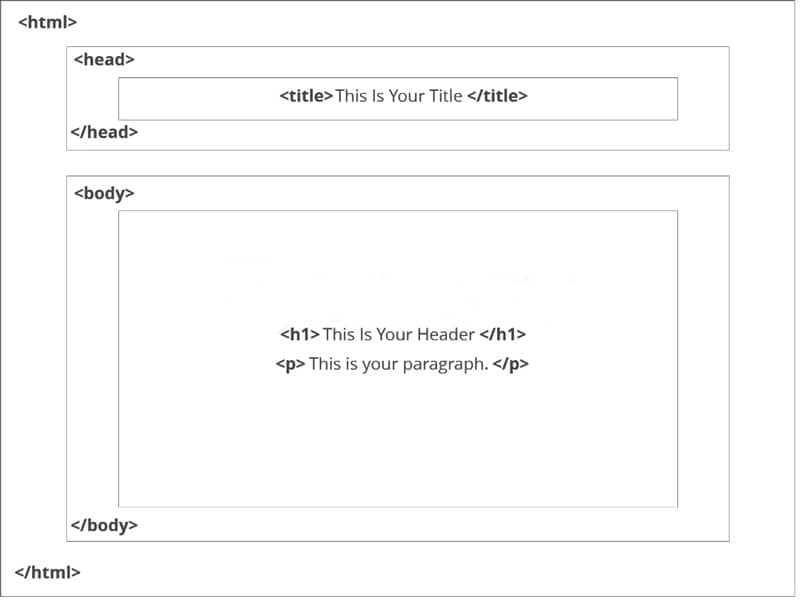
ساختار طراحی سایت با html که باعث میشود مرورگر فایل را به عنوان یک فایل html بشناسد به شکل زیر است. در واقع یک تگ html است که تمام عناصر در آن قرار میگیرند. این تگ دو زیرتگ دارد که head و body هستند. بیشتر تگ ها در بخش body که همان بدنه صفحه است مورد استفاده قرار میگیرند.

تگ title اسم صفحه وب شما را مشخص میکند و تگ meta نیز اطلاعات کلی درباره فایل شماست. مثلا شیوه کدینگ در این بخش نوشته میشود.
بیشتر تگ ها معمولا زوج هستند و به این معنی است که وقتی با <tag> باز شوند باید با </tag> بسته شوند.
در کل تگ ها و Attributes، عناصر اصلی html هستند. به مثال زیر دقت کنید.
<img src=”mydog.jpg” alt=”A photo of my dog.”>، که در آن src و alt برای تگ img به عنوان Attributes یا همان ویژگی استفاده شده اند.
نکته مهم این است که تگ ها به همان ترتیبی که باز شدند، بسته میشوند.
برای آغاز کد نویسی خود صفحه ویرایشگر خود را باز کنید. اینکه ویرایشگر چیست را در ادامه توضیح خواهیم داد.
برای اضافه کردن متن به تگ body نیز از تگ های مجاز استفاده میکنیم
جهت کسب اطلاعات بیشتر و مشاوره رایگان با ما در تماس باشید.
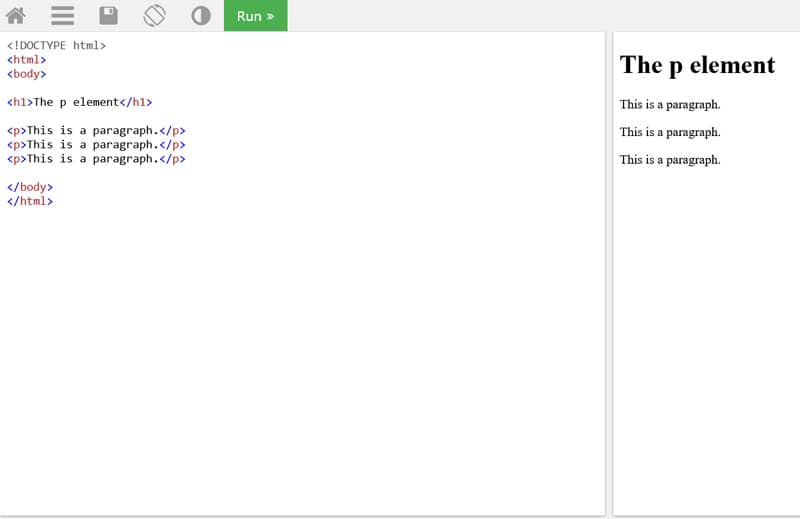
مثالی از این تگ به همراه نمونه اجرا :


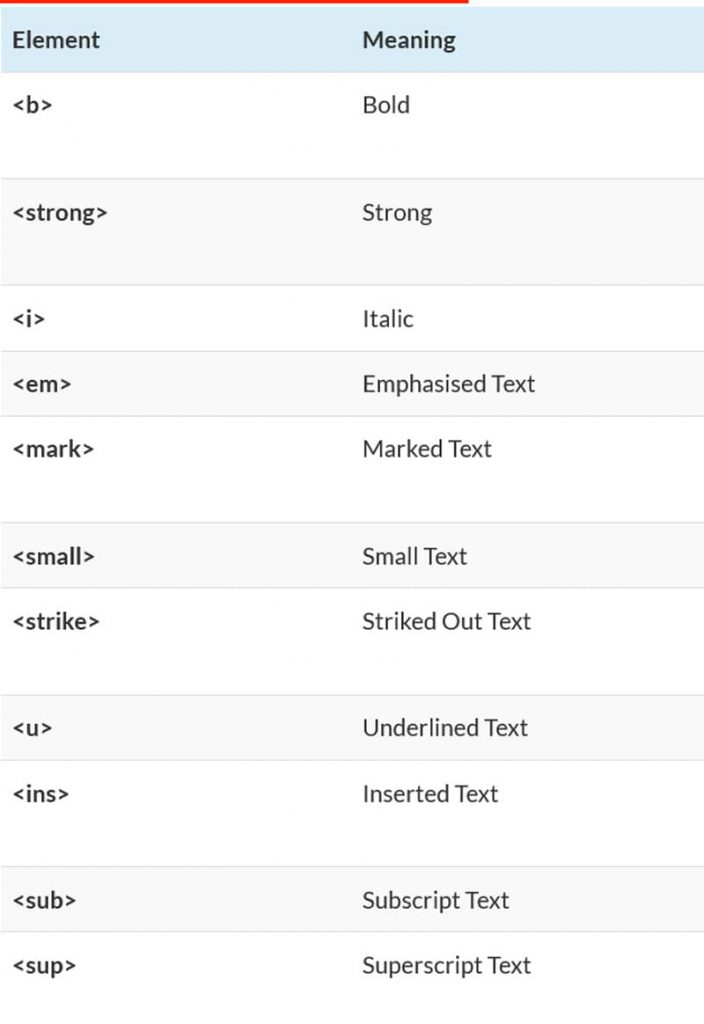
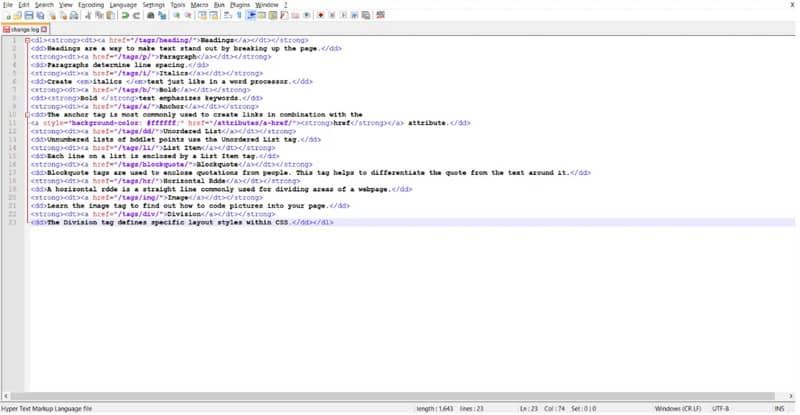
در زیر بعضی از تگ های مهم html آورده شده است. که بسیاری از آنها نیاز به توضیح ندارند.

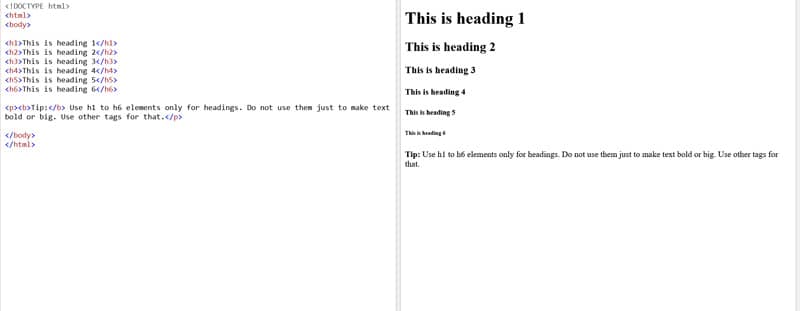
توضیحات عکس:
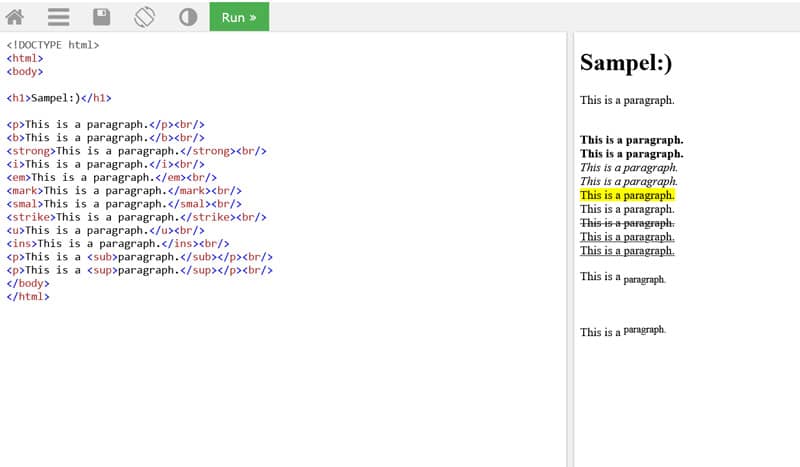
در زیر، نمونه اجرای مثال ها آورده شده است از تگ <br/> برای انتقال به خط بعدی استفاده میشود :

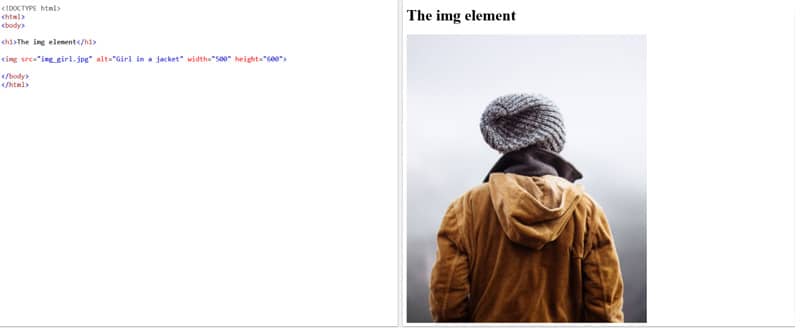
مثالی از اجرای این تگ در زیر آمده است :


در این مثال همانطور که مشاهده میکنید، src و alt و width و height به عنوان Attributes هستند که وظیفه هر کدام مشخص است. alt برای آن استفاده میشود که اگر عکس بارگذاری نشود، استفاده میشود و به عنوان متن جایگزین عمل میکند.
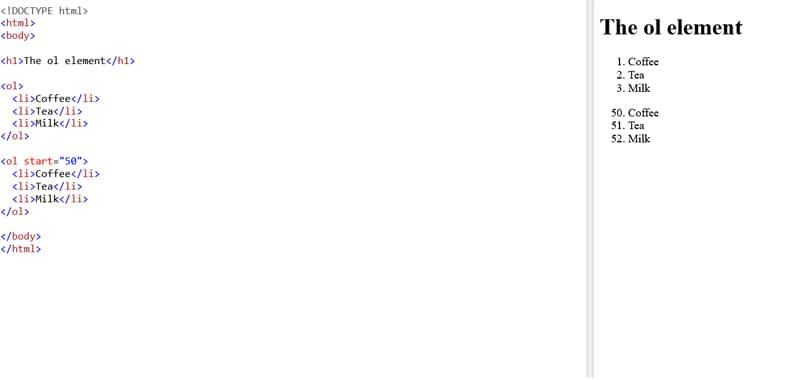
برای ایجاد آیتم های لیست نیز از تگ li استفاده میشود که مخفف list item است. به مثالی که در زیر آمده است دقت نمایید :

با Attribute یا همان ویژگی start مشخص میکنید که شمارش از چه مقداری آغاز گردد.
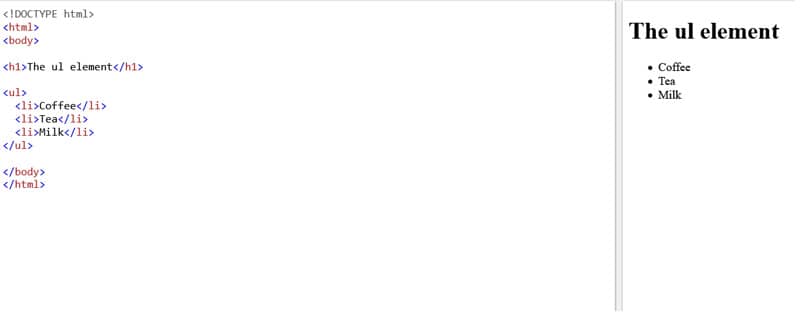
تفاوت این دو تگ این است که تگ ol لیست شمارشی است و ul غیر شمارشی است. از تگ ul برای ایجاد منو استفاده میشود.

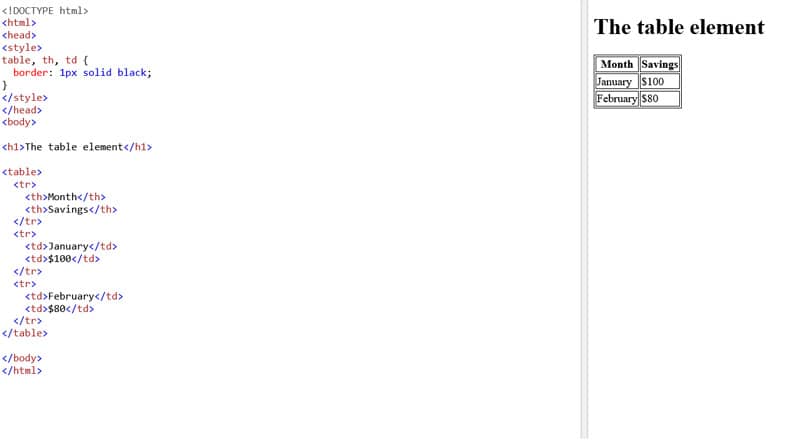
به مثال زیر دقت نمایید :

توضیحی که میتوان اضافه کرد این است که از تگ style در تگ head استفاده کرده است، همانطور که قبلا گفتیم طراحی سایت با html به تنهایی امکان پذیر نیست در واقع تگ style کدهای css را به متن اعمال میکند که در ادامه به توضیح آنها خواهیم پرداخت.
نکته دیگری این است که با مراجعه به وبسایت https://www.w3schools.com میتوانید کد های طراحی سایت با html را آنجا بنویسید و اجرا کنید و میتوانید تمام تگ های html، با مثال نیز برای شما توضیح داده میشوند.
اکنون که به آشنایی نسبی با html رسیدیم و تصمیم گرفتیم اولین صفحه خود را بنویسیم باید چه کاری انجام دهیم؟ چه برنامه ای طراحی سایت با html را برای ما انجام میدهد؟
در اول باید به این نکته اشاره کرد که برای نوشتن کدهای html و طراحی سایت با html، به هیچ برنامه خاصی نیاز ندارید و میتوانید از notepad نیز استفاده کنید، فقط کافی پسوند فایل را به .html و یا .htm تغییر دهید. اما بهتر است برای راحتی خود از برنامه های رایجی که برای کد نویسی html ساخته شده اند استفاده کنید، چون کار با notepad از همان ابتدا سخت و وقت گیر است.

3 برنامه مناسب برای کد نویسی وب وجود دارند که ابزار مناسبی را در اختیار شما قرار دارند، وجود دارند که بهتر است آنها استفاده کنید. یکی از این امکانات که باعث سریع نویسی شما میگردد، تکمیل خودکار تگ ها است. این سه برنامه Notepad ++ و Sublime Text 3 و Komodo Edit است. که معمولا Notepad ++ محبوبیت بیشتری دارد. البته Sublime Text 3 محیط زیباتری را ارائه میدهد.

همانطور که قبلا توضیح دادیم سایت html، سایتی که فقط با html طراحی شده باشد، شما را به توسعه دهنده وب تبدیل نمیکند بلکه باید css را نیز یاد بگیرید.

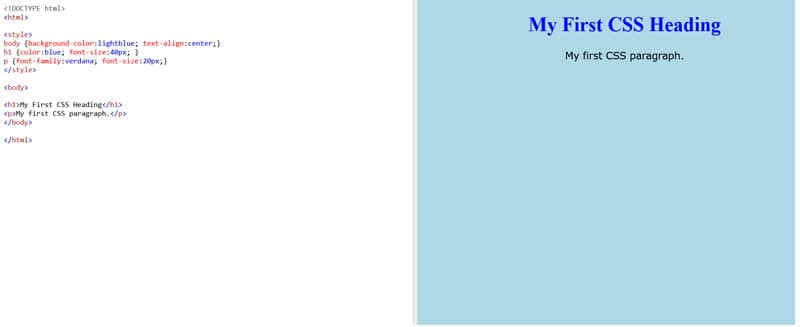
طراحی سایت با html نیازمند CSS است. در اصل طراحی با html فقط یک سری سبک های پیشفرض مرورگر است. اما اگر تمایل دارید شیوه نمایش را تغییر دهید که حتما باید این کار را انجام دهید باید از CSS استفاده کنید. در واقع کاری که CSS میکند این است که باعث تغییر attribute ها میشود و هر تغییری که بخواهید را اعمال کنید. به مثال زیر دقت کنید.

همانطور که مشاهده میکنید در عکس بالا با تغییر attribute ها، استایلی متفاوت به یک صفحه دادیم. این یک نمونه کوچک از کاری است که CSS ایجاد میکند.
با این زبان میتوانید ظاهر وبسایت خود را آنگونه که دوست دارید تغییر دهید.
در واقع باید به این نکته اشاره کرد که ” هر که وبسایتی زیبا خواهد باید جور CSS کشد”. اهمیت CSS را زمانی متوجه میشوید که خود وارد دنیای زیبای طراحی وب شوید، آنجاست که به قدرت بالای CSS و اهمیت آن پی خواهید برد.
آموزش طراحی سایت با html را میتوانید در مدت زمان بسیار کم و در عرض چند روز فرا بگیرید، چون تعداد تگ ها محدود هستند. اما به طور حتم آموزش و یادگیری CSS زمان بیشتری را از شما خواهد گرفت.
برای اینکه بتوانید در طراحی سایت پیشرفت کنید عجله نکنید؛ آموزش های خود را به طور کامل فرا بگیرید و سپس اقدام به طراحی نمایید. همچنین کد های طراحی سایت با html رایگان نیز، فراوان در سطح اینترنت وجود دارد که میتوانید برای تسریع آموزش طراحی سایت با html و یادگیری بیشتر از آنها استفاده کنید. معمولا این کد های آماده میتوانند به شما بسیار کمک کند و باعث شوند که قدرت ابتکار و خلاقیت شما نیز پیشرفت کند. چون هر طراحی بیشتر ببینید، طراحی شما نیز پیشرفت خواهد کرد.
تقریبا هیچ سایتی به میزان صد درصد از htmlاستفاده نمیکند. در واقع برای ایجاد سایتی زیباتر و خاص تر ما ناچار به استفاده از کدهای CSS هستیم.
در واقع جواب سوال، نمونه سایت طراحی شده با html، تقریبا میتوان تمام سایت ها را نام برد. طبق آمار 91.9 سایت ها از html استفاده میکنند. در ضمن html و CSS و java script زبان هایی با بیشترین استفاده در وب هستند.
